Einfaches responsive Design für Anfänger
31. Mai. 2016

In den letzten zwei Tagen habe ich daran gearbeitet die Bibliotheksseite unserer Schule benutzerfreundlicher zu gestalten. Welche Erkenntnisse ich daraus gewonne habe möchte ich euch nun zeigen.
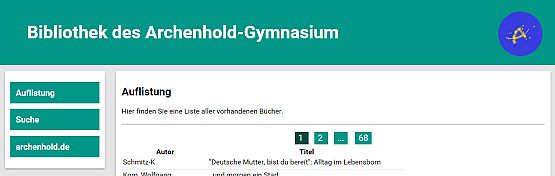
Zunächst einmal möchte ich euch das Ergebniss zeigen:
Wenn ihr nun selbst eine solche Seite gestalten wollt, solltet ihr euch an ein paar Grundsätze halten.
- Im <head> eurer Website müsst ihr einen Viewport angeben
<meta name="viewport" content="width=device-width, initial-scale=1"> - Die Website sollte in maximal 4 Hauptbereiche (
<div></div>) aufgeteilt werden (mehr Bereiche erfordern mehr Code)- Header – Titel der Website, eventuell mit Menü
- Sidebar – Informationen, die neben dem Text angezeigt werden sollen, aber nicht zwingend notwendig sind
- Hauptbereich – Hier ist euer Inhalt der Website angeordnet
- Footer – Hier sind Informationen und Links angesammelt, wie beispielsweise Impressum, Datenschutz usw.
- Jeder dieser Bereiche sollte EINDEUTIG benannt werden (Bsp.
<div class="header"></div>) - Die Bereiche sollten in der Reihenfolge im Quellcode zu finden sein, in der Sie auf mobilen Geräten angezeigt werden sollen -> 1. Header, 2. Content, 3. Sidebar, 4. Footer
- Die Hauptbereiche sollten keine margin & padding Angaben besitzen, da dies in Kombination mit einer vordefinierten Breite (width) dazu führen kann, dass eure Seite breiter als 100% wird und ihr immer seitlich scrollen könnt, was dem Gesamtbild der Seite etwas schadet.
Anordnung der Hauptbereiche
Für die Anordnung der 4 Hauptbereiche verwenden wir relative Positionierung. Als erstes setzen wir unseren Header mit folgenden CSS-Attributen an den oberen Rand der Website.
/* --------------
CSS
-------------- */
/* relative Positionierung aller Elemente */
body
{
position: relative;
background: #e5e5e5;
margin:0px;
padding: 0px;
}
/* Header & Footer über die volle Breite ziehen */
.header{
width: 100%;
height: auto;
}
/* Die Sidebar nimme 20% der Breite ein und wird am linken Rand ausgerichtet */
.left{
float: left;
width: 20%;
}
/* Der Hauptteil nimmt 80% der Breite ein und wird am rechten Rand ausgerichtet */
.right{
float: right;
width: 80%;
}Nun haben wir unser Grundgerüst fertiggestellt. Um das ganze responsive zu gestalten benötigen wir noch eine kleine Erweiterung dieses Codes. Dieser greift, sobald das Browserfenster eine Mindestbreite unterschreitet.
/* --------------
CSS
-------------- */
/* positioniert die Hauptbereiche auf kleinen Bildschirmen neu */
@media screen and (max-width: 770px){
.left,
.right{
float: left !important;
width: 100% !important;
}
}Inhalte der Hauptbereiche
Da die Hauptbereiche keine Abstände zueinander definiert haben müssen wir dies innerhalb dieser tun. Dazu nutzen wir für den Headbereich einen einfarbigen Bereich mit den entsprechenden Abständen und für die Inhalte Boxen im Material-Design nach Google.
Unser HTML-Gerüst mit Inhaltsbereichen sieht nun so aus:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./style.css" type="text/css">
</head>
<body>
<div class="header">
<div id="head">
</div>
</div>
<div class="left">
<div class="box">
</div>
<div class="box">
</div>
</div>
<div class="right">
<div class="box">
</div>
</div>
</body>
</html>Und unsere CSS-Datei wird um folgenden Code erweitert:
/* --------------
CSS
-------------- */
#head{
padding: 1em 2em; /* Abstand vom Rand */
color: #fff; /* Textfarbe -> weiß */
background: #009688; /* Hintergrundfarbe -> grünton */
box-shadow: 0 5px 6px -3px rgba(0,0,0,.4);
}
.box{
margin: 10px; /* Außenabstände der Boxen */
padding: 10px; /* Innenabstand vom Rand der Box */
background: #fff; /* Hintergrundfarbe -> weiß*/
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}Das ist auch schon alles, was ihr für eine einfache responsive-Website benötigt. Nun müsst ihr die Bereiche nur noch mit Inhalt füllen.
Endergebnis
Wie das ganze etwas erweitert aussehen kann, wenn die Farben angepasst wurden und Inhalte eingefügt sind könnt ihr unter folgender Adresse begutachten: Bibliothek des Archenhold-Gymnasium Berlin
 HackedIT
HackedIT
Kommentare laden