Custom HTML-Checkboxes
26. Mrz. 2017

Für die Website Websnooze.com benötigten wir eine Möglichkeit, dass sich Nutzer aus verschiedenen Kategorien eine eigene Kombination zusammenstellen. Also eine Liste von Checkboxes. Eine Möglichkeit dies ansehnlich umzusetzen möchte ich hier zeigen.
Zunächst einmal sei gesagt, dass wir nicht die HTML Standard input-checkboxen verwenden, sondern lediglich einige divs. Natives Javascript erledigt anschließend den Rest für uns.
HTML-Code
Zunächst einmal benötigen wir eine Grundstruktur für unsere Kategorien. Dabei bündeln wir alle Möglichen Optionen in einem <div>-Container mit der ID cats und in dieser sind all unsere Optionen, jeweil auch in einem <div>. Jede dieser Optionen erhält die Klasse cat für das Design und eine ID, welche vom JS verwendet wird um die ausgewählte Option eindeutig zu identifizieren. Im Falle von Websnooze.com wäre dies die eindeutige Categorie-ID.
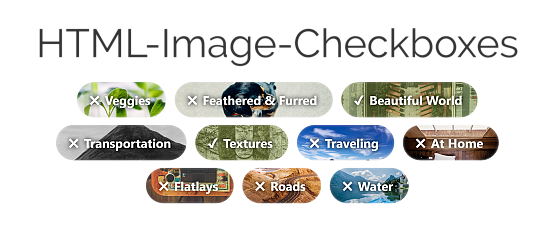
<div id='cats'> <div class='cat' id='cat1'>Veggies</div> <div class='cat' id='cat2'>Feathered & Furred</div> <div class='cat checked' id='cat3'>Beautiful World</div> <div class='cat' id='cat4'>Transportation</div> <div class='cat checked' id='cat5'>Textures</div> <div class='cat' id='cat6'>Traveling</div> <div class='cat' id='cat7'>At Home</div> <div class='cat' id='cat8'>Flatlays</div> <div class='cat' id='cat9'>Roads</div> <div class='cat' id='cat10'>Water</div> </div>
CSS-Code
Nun geht es darum, dass ganze etwas auf zu hübschen.
Wir zentrieren die einzelnen Elemente, runden alle Ecken ab und fügen einen Haken bzw. ein Kreuz hinzu um zu symbolisieren ob ein Element ausgewählt wurde.
#cats{
margin: 0 auto;
max-width:500px;
font-weight: 700;
text-align: center;
}
.cat{
display: inline-block;
position:relative;
margin: .3rem .2rem;
padding: .75rem 1.25rem .75rem 2.25rem;
border-radius:3rem;
text-shadow: 0px 0px 10px #000;
color: #fff;
transition: all .1s ease-in-out;
}
.cat:before{
position:absolute;
left:1rem;
font-weight: 1000;
text-shadow: 0px 0px 10px #000;
}
.cat.checked {background-color: rgba(145, 168, 62, .4);}
.cat.checked::before {content:"✔";}
.cat:not(.checked)::before {content:"✖";}Nun muss jedem der Elemente noch ein Hintergrundbild zugewiesen werden und schon sind wir fertig mit dem Design.
.cat::after{
content:'';
z-index:-1;
position:absolute;
top:0; bottom:0; left:0; right:0;
border-radius:3rem;
background-size:cover;
background-repeat: no-repeat;
}
#cat1::after {background-image: url('https://source.unsplash.com/ruQHpukrN7c/150x50');}
#cat2::after {background-image: url('https://source.unsplash.com/rvvfkCbXzxI/150x50');}
#cat3::after {background-image: url('https://source.unsplash.com/vL4ARRCFyg4/150x50');}
#cat4::after {background-image: url('https://source.unsplash.com/J-f1IBfwLAE/150x50');}
#cat5::after {background-image: url('https://source.unsplash.com/V8ETsT93TfI/150x50');}
#cat6::after {background-image: url('https: //source.unsplash.com/H4ThqacLxgg/150x50');}
#cat7::after {background-image: url('https://source.unsplash.com/55_MpWjN1Lc/150x50');}
#cat8::after {background-image: url('https://source.unsplash.com/RIsnV_q5B24/150x50');}
#cat9::after {background-image: url('https://source.unsplash.com/v9iVwV-I83I/150x50');}
#cat10::after{background-image: url('https://source.unsplash.com/7BOMdWDJ8eQ/150x50');}JS-Code
Was jetzt noch fehlt, ist die Funktion. Dazu wird jedem der Auswahlmöglichkeiten ein EventListener zugeordnet, welcher für das Aus-/Abwählen der jeweiligen Option zuständig ist.
var cats = document.getElementsByClassName('cat');
for (var i = 0; i < cats.length; ++i){
cats[i].addEventListener('click', function(){
this.classList.toggle('checked');
selectedCats();
});}Zudem haben wir eine Funktion, welche uns alle aktuell ausgewählten Optionen als Array zurück gibt.
function selectedCats(){
var scats=[];
var cats = document.getElementsByClassName('cat');
for (var i = 0; i < cats.length; ++i){
if(hasClass(cats[i],"checked")){
scats.push(cats[i].id);
}}
console.log(scats);
}
function hasClass(a,b){return new RegExp("(\\s|^)"+b+"(\\s|$)").test(a.className)}Das ist auch schon alles. Hier folgt jetzt noch die obligatorische Demo und natürlich steht sämtlicher Code auch als Download zur Verfügung.
Viel Spaß beim nachbauen.
 HackedIT
HackedIT
Kommentare laden